• 2 min read
Konfigurasi Text Editor Sejuta Umat

Sebagai seseorang yang (kadang) suka menulis kode atau program random, gue rasa text editor adalah salah satu dari sekian banyak perangkat lunak yang wajib gue punya dan pasang.
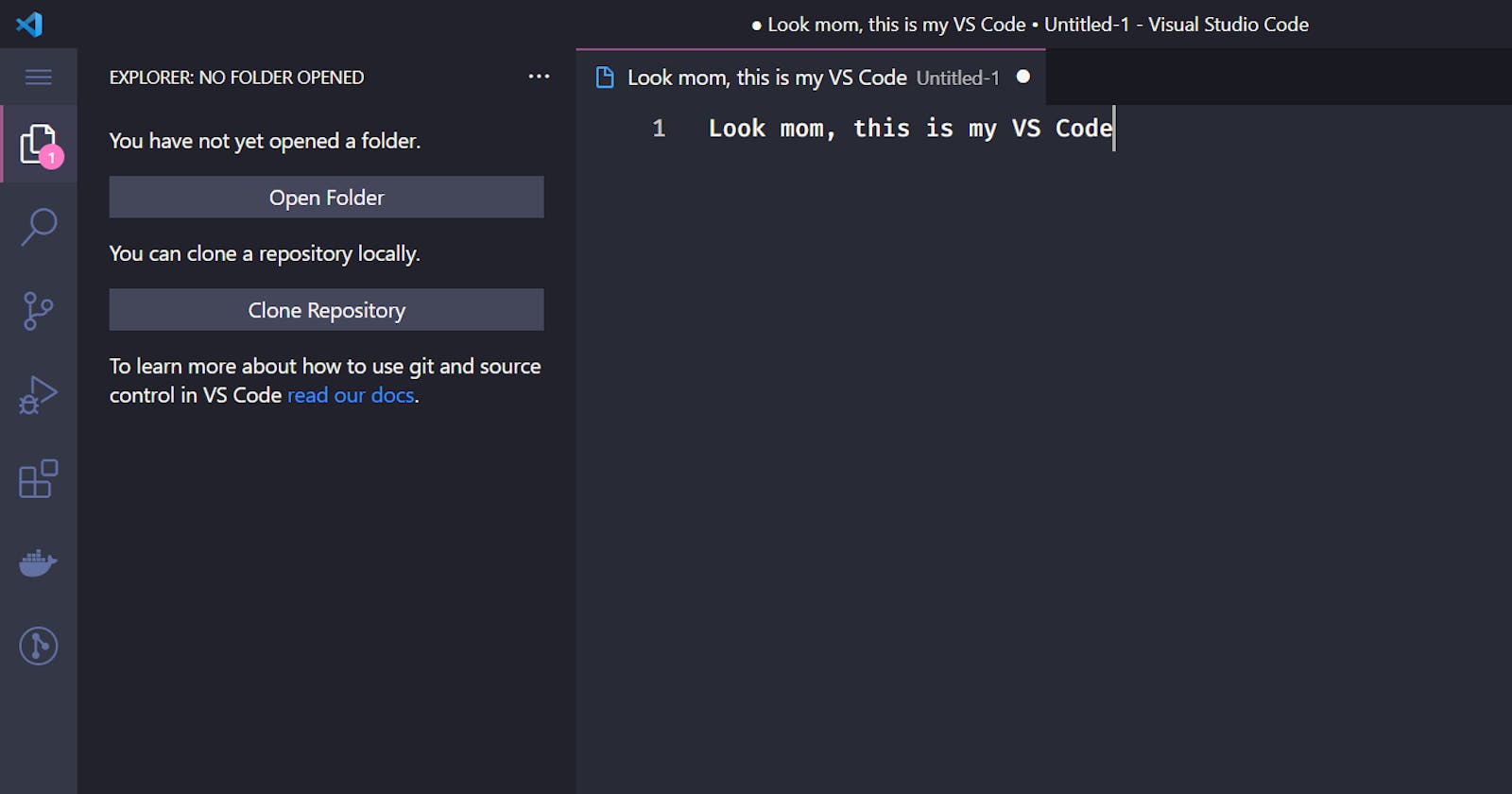
Belakangan ini gue sedang senang menggunakan text editor sejuta umat alias ehm Visual Studio Code (untuk mempermudah dalam penulisan alias gue males ngetik panjang x lebar, kedepannya kita singkat aja jadi VScode), sayangnya tampilan si VScode by default sedikit berantakan dan kinda boring i guess.

Maka dari itu gue mencoba untuk membuatnya sedikit bersih dan aesthetic.
Tema
Perubahan gue mulai dari tema, karena ini sangat mencolok perubahannya dan sangat mempengaruhi kenyamanan dalam menulis sebuah program (dibaca: kode). Saat ini gue menggunakan tema Tokyo Night.
Font
Sekarang pindah ke font, gue rasa kegiatan menulis kode akan terasa membosankan apabila harus berhadapan dengan font Comic Sans, untuk itu gue mamakai Cascadia Code yang bisa lo unduh di sini. Jika dirasa gue bosan dengan si Cascadia, gue memiliki alternatif lain, seperti:
dengan "editor.fontLigatures": true yang bisa lo enable di file settings.json.
Ikon
Ikon yang gue pakai yaitu Viking Icon Theme, alasan gue memilih ikon ini… ga ada sih lucu aja ehe.
Settings.json
Oke, sekarang masuk ke setting (MacOs: cmd + , & Windows / Linux: ctrl + ,), perubahan yang gue lakukan di sini lumayan banyak dan ini juga yang membuat VScode gue terlihat lebih bersih (dan aesthetic) lagi.
{
"workbench.editor.showTabs": false,
"blade.format.enable": false,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
"workbench.activityBar.visible": false,
"workbench.statusBar.visible": false,
"workbench.iconTheme": "vikings-icon-theme",
"workbench.colorTheme": "Tokyo Night",
"search.mode": "reuseEditor",
"editor.fontSize": 15,
"editor.fontFamily": "Cascadia Code, JetBrains Mono, Fira Code, Space Mono",
"editor.fontLigatures": true,
"editor.renderLineHighlight": "none",
"editor.matchBrackets": "never",
"editor.occurrencesHighlight": false,
"editor.renderIndentGuides": false,
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.renderWhitespace": "none",
"editor.lineHeight": 29,
"bracketPairColorizer.showVerticalScopeLine": false,
"editor.tokenColorCustomizations": null,
"vikings-icon-theme.folders.color": "#fff",
"window.menuBarVisibility": "compact",
"vikings-icon-theme.opacity": 1,
"workbench.startupEditor": "none",
"kite.showWelcomeNotificationOnStartup": false,
"files.autoSave": "onWindowChange",
"terminal.integrated.fontFamily": "JetBrains Mono",
"javascript.updateImportsOnFileMove.enabled": "never",
"explorer.confirmDelete": false,
"editor.smoothScrolling": true,
"svelte.enable-ts-plugin": true
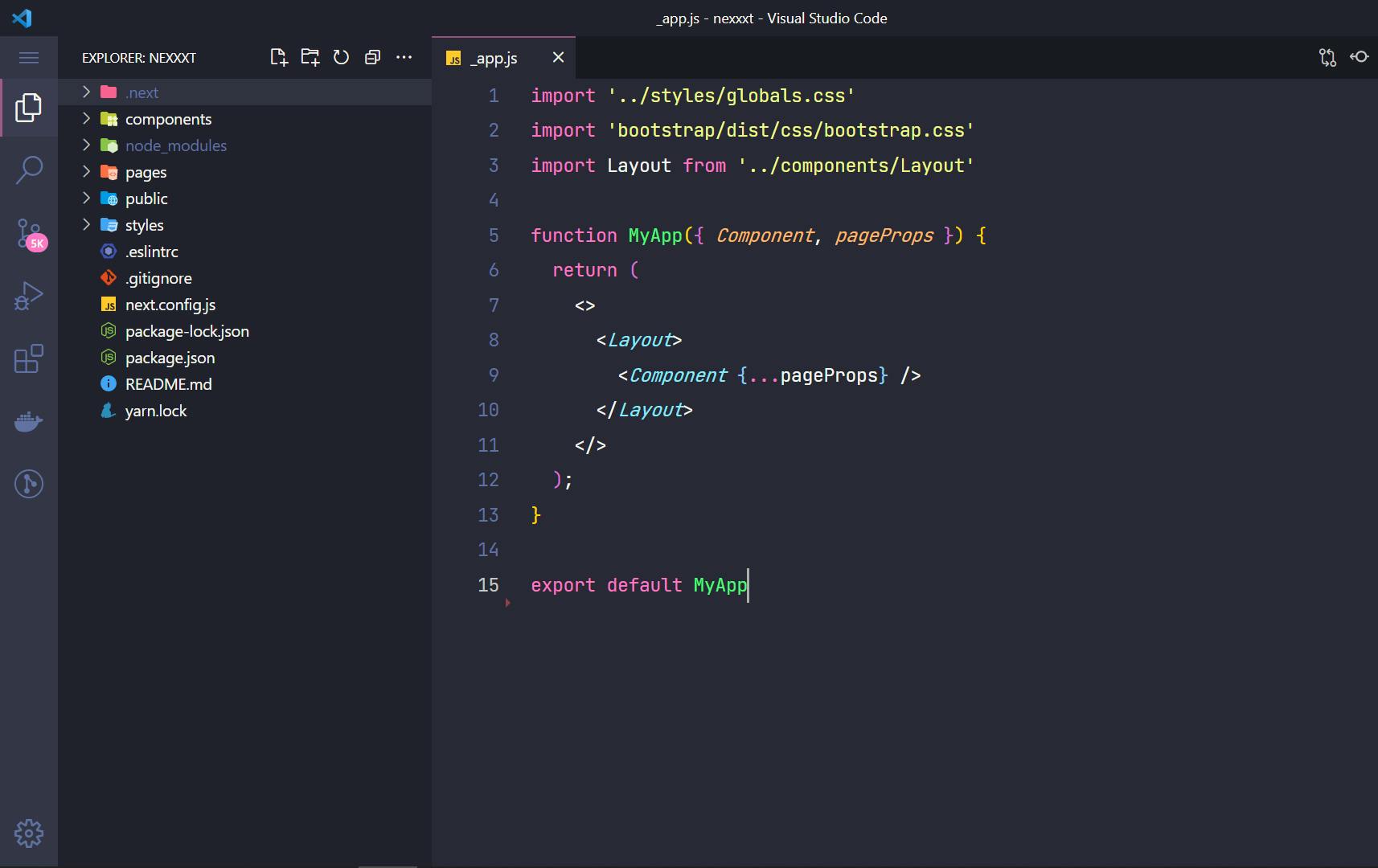
}Sejauh ini hasil yang gue dapatkan seperti ini:

Terlihat cukup bersih lah ya daripada yang disajikan oleh VScode by default.